Добавление баннера:
Баннер изображение:
Для создания баннера в виде изображения необходимо добавить файл изображения через визуальный редактор на сайт и к нему добавить ссылку на результирующую страницу.
В режиме редактирования ставим курсор в одно из редактируемых текстовых полей, чтобы появился визуальный редактор.
Нажимаем кнопку "Вставить изображение"  и, в появившемся окне файлового менеджера, выбираем изображение, которое будет баннером.
и, в появившемся окне файлового менеджера, выбираем изображение, которое будет баннером.
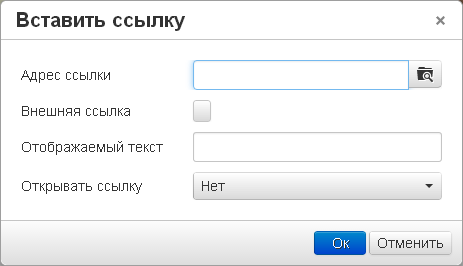
После того, как добавили изображение, выделяем его, наведя на него курсор и нажав левой клавишей мыши, и на панели визуального редактора нажимаем кнопку "Вставить/редактировать ссылку"  . В появившемся окне
. В появившемся окне

пишем в поле "Адрес ссылки" url страницы или сайта, на которые будет осуществялться переход после нажатия на баннер.
Также, можно выбрать адрес, нажав клавишу "Выбор страницы"  , которая открывает древовидную структуру сайта, где можно выбрать любую страницу.
, которая открывает древовидную структуру сайта, где можно выбрать любую страницу.
Тут же можно выбрать способ, которым будет открываться ссылка - в этом же окне или в новой вкладке.
Flash (флэш) баннер:
Флэш баннер подразумевает использование в качестве баннера видео файл в расширении ".flv", который необходимо подключать указывая дополнительные параметры для его корректной работы.
Чтобы добавить флэш баннер на сайт, необходимо сначала загрузить файл с баннером через файловый менеджер. Файловый менеджер можно вызвать, нажав на кнопку "Вставить изображение"  в визуальном редакторе.
в визуальном редакторе.
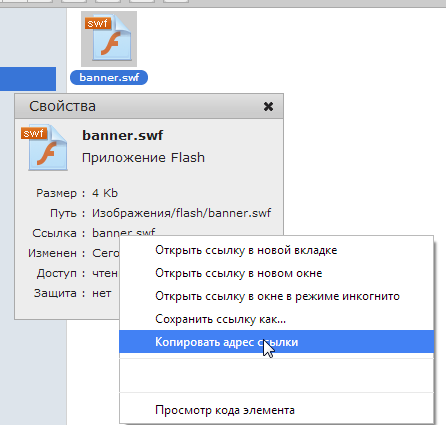
После загрузки изображения на сервер необходимо скопировать ссылку на него, это можно сделать наведя курсор на добавленный файл и выбрав в контекстном меню пункт "Свойства". В появившемся окне необходимо скопировать адрес в строке "ссылка", либо наведя курсор на ссылку и выбрав в контекстном меню пункт "Копировать адрес ссылки",

либо зайдя по этой ссылке и ,в открывшемся окне, скопировав адрес из адресного поля браузера.
После того, как мы добавили файл баннера, нам необходимо разместить на сайте код, в котором мы указываем ссылку на загруженный нами ранее файл. Код для отображения флэш баннеров отличается от обычной ссылки на файл, поэтому если Вы затрудняетесь написать его самостоятельно вы можете попробовать найти сторонний сервис(примеры сервисов будут даны ниже), либо обратиться к рекомендуемым нами специалистам за помощью.
Примеры сервисов:

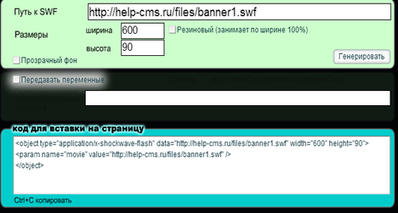
Код:
<object type="application/x-shockwave-flash" data="http://help-cms.ru/files/banner1.swf" width="600" height="90">
<param name="movie" value="http://help-cms.ru/files/banner1.swf" />
</object>
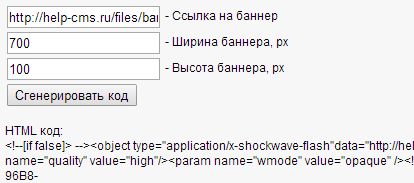
banner-plus.ru:

Код:
<object type="application/x-shockwave-flash"data="http://help-cms.ru/files/banner1.swf"width="700"height="100"><param name="quality" value="high"/><param name="wmode" value="opaque" />Установите Flash player для полного просмотра сайта!</object><a href="http://artbanner.net"></a><object type="application/x-shockwave-flash"data="http://help-cms.ru/files/banner1.swf"width="700"height="100"><param name="quality" value="high"/><param name="wmode" value="opaque" />Установите Flash player для полного просмотра сайта!</object><a href="http://artbanner.net"></a>
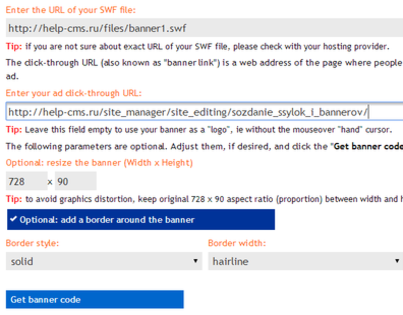
www.flashbannernow.com:

Код:
<div style="width:728px;border: solid 1px"><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,5,0,175" width="728" height="90"><param name="movie" value="http://help-cms.ru/files/banner1.swf"><param name=FlashVars value="clickTAG=http%3A//help-cms.ru/site_manager/site_editing/sozdanie_ssylok_i_bannerov/"><param name="menu" value="false"><param name="scale" value="exactfit"><param name="AllowScriptAccess" value="always"><embed src="http://help-cms.ru/files/banner1.swf" FlashVars="clickTAG=http%3A//help-cms.ru/site_manager/site_editing/sozdanie_ssylok_i_bannerov/" width="728" height="90" menu="false" scale="exactfit" AllowScriptAccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></object></div>
В дальнейшем, после установки кода на сайт, можно изменить размер баннера прямо в нем, изменив значения параметров width и height на желаемые.
Вставлять код баннера необходимо обязательно в "Исходный код"  через визуальный редактор.
через визуальный редактор.
В конечном итоге на сайте должен появиться баннер примерно такой же как представлен ниже:
Учет переходов по баннерам:
Учет переходов по созданному баннеру можно вести по установленному ранее счетчику Яндекс.Метрики, где можно задать метки и цели на установленный баннер.
Если Вы стали участником Рекламной сети Яндекса или Google, Вы можете разместить код рекламного виджета используя в панели визуального редактора кнопку "Исходный код"  , после нажатия которой, в появившемся окне Вы можете вставить полученный на Яндексе или Google AdSens код виджета.
, после нажатия которой, в появившемся окне Вы можете вставить полученный на Яндексе или Google AdSens код виджета.


Поделиться с друзьями: