Рассмотрим несколько примеров по изменению CSS:
Пример 1. Изменение фона.
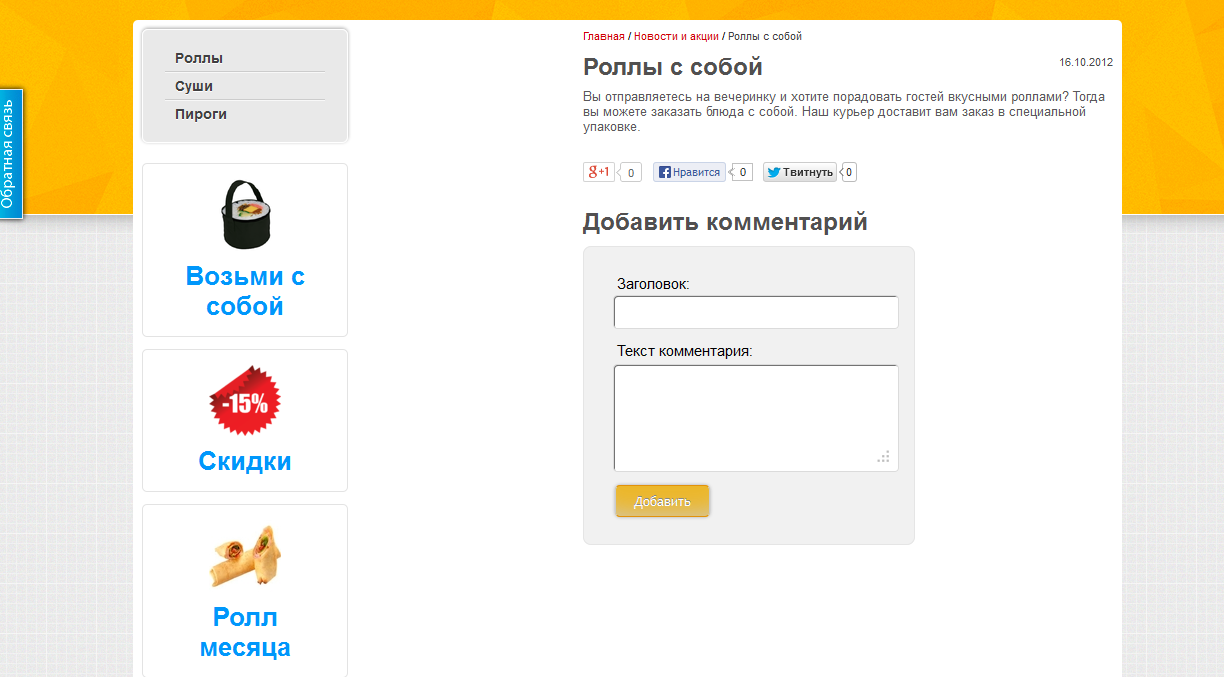
В этом примере мы рассмотрим, как можно изменить фон в каталоге. Первоначально каталог выглядит так:

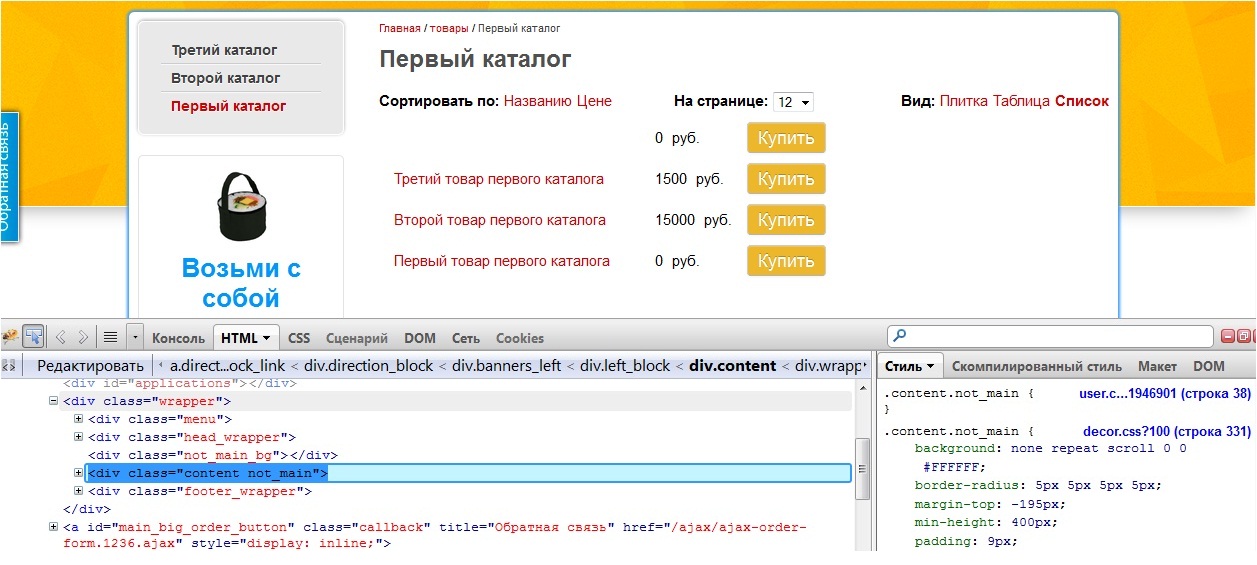
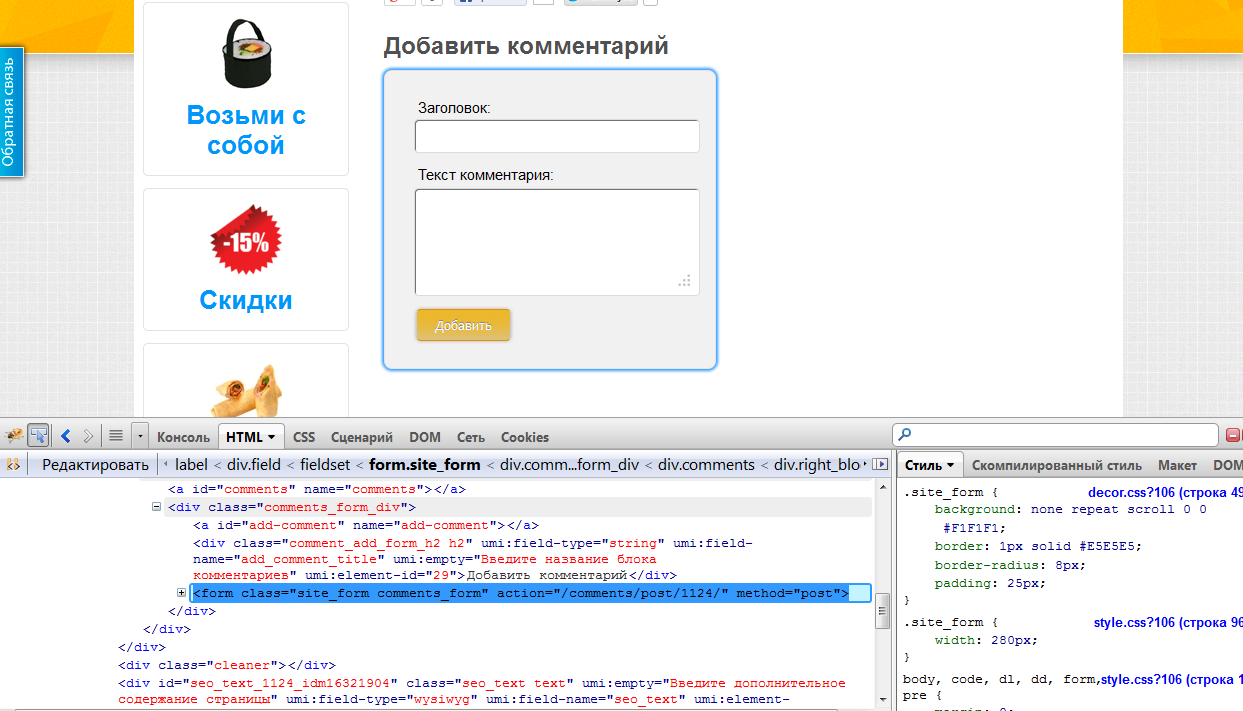
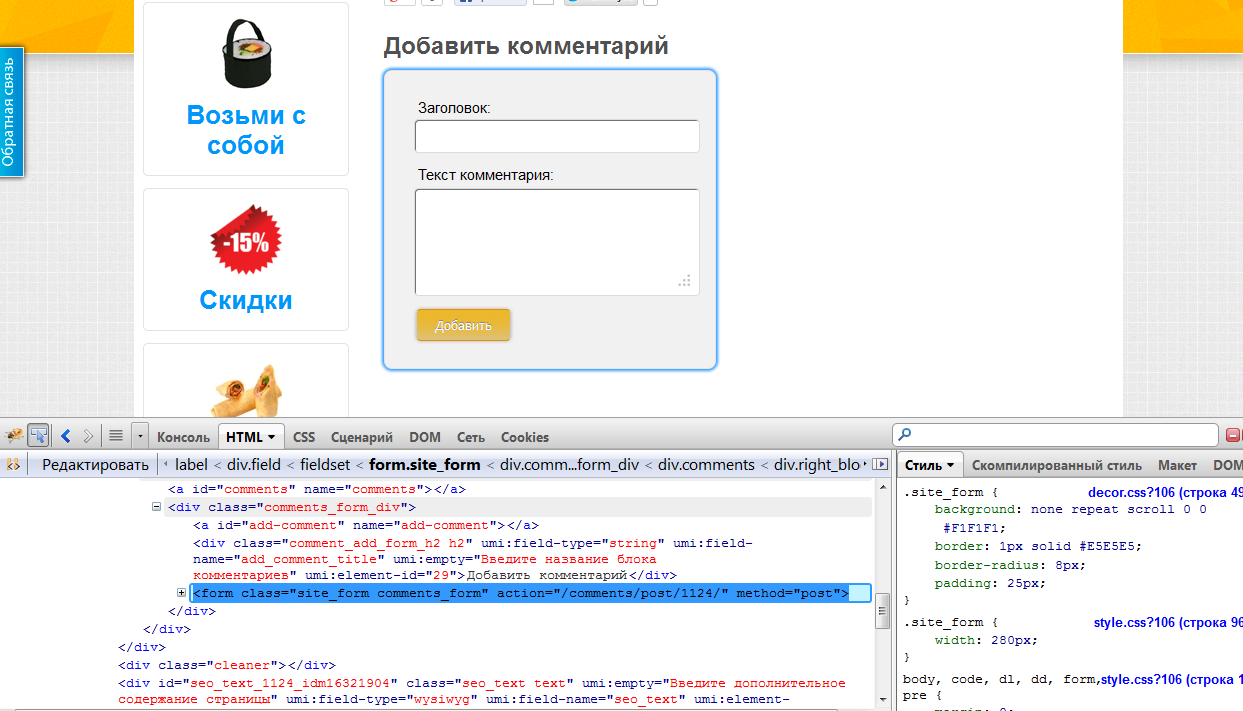
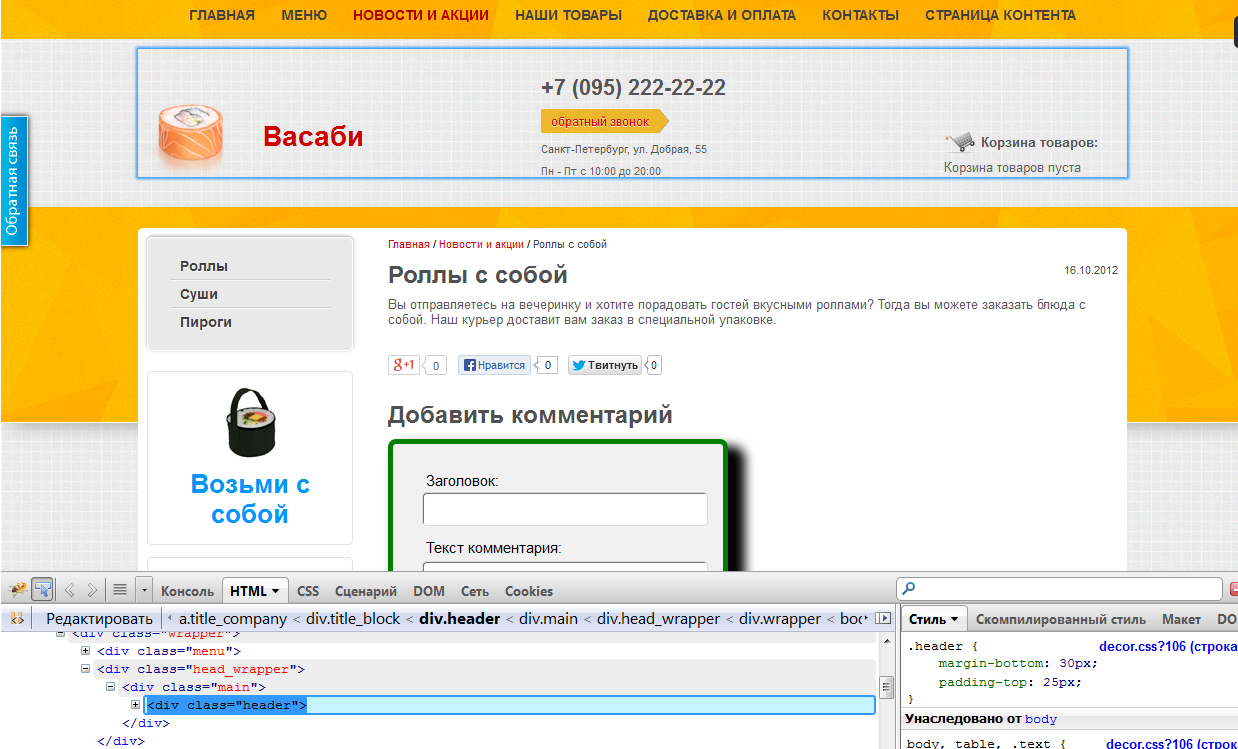
Выбираем с помощью firebug (кнопка F12) необходимый нам элемент:

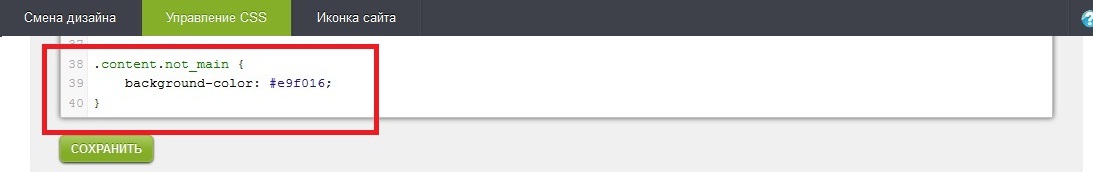
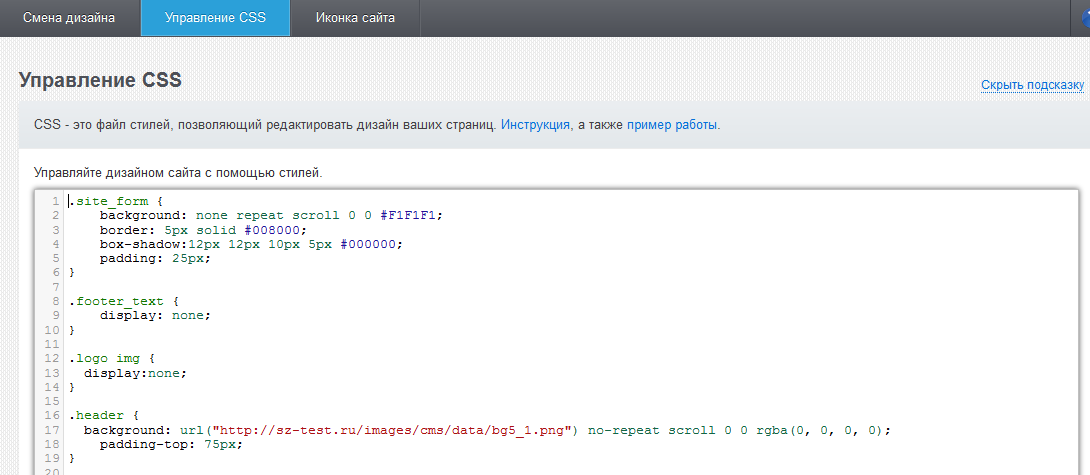
Чтобы изменить фон этого элемента, скопируем нужный нам код и вставим его в редактор CSS, внеся необходимые изменения:

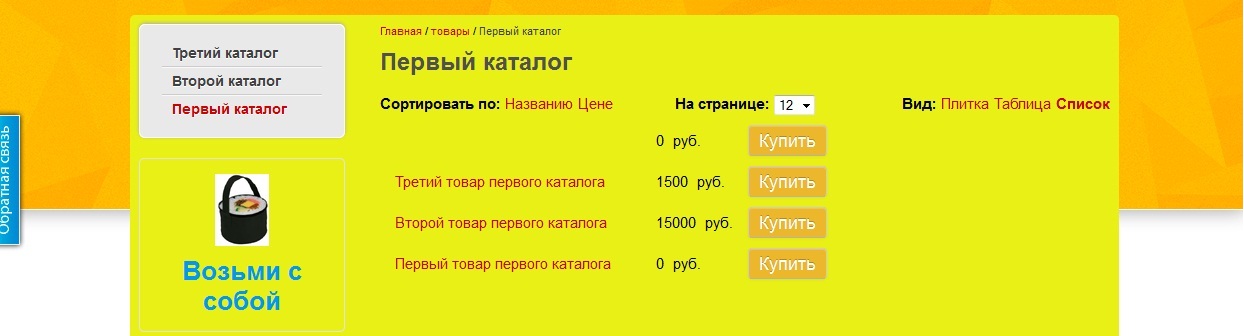
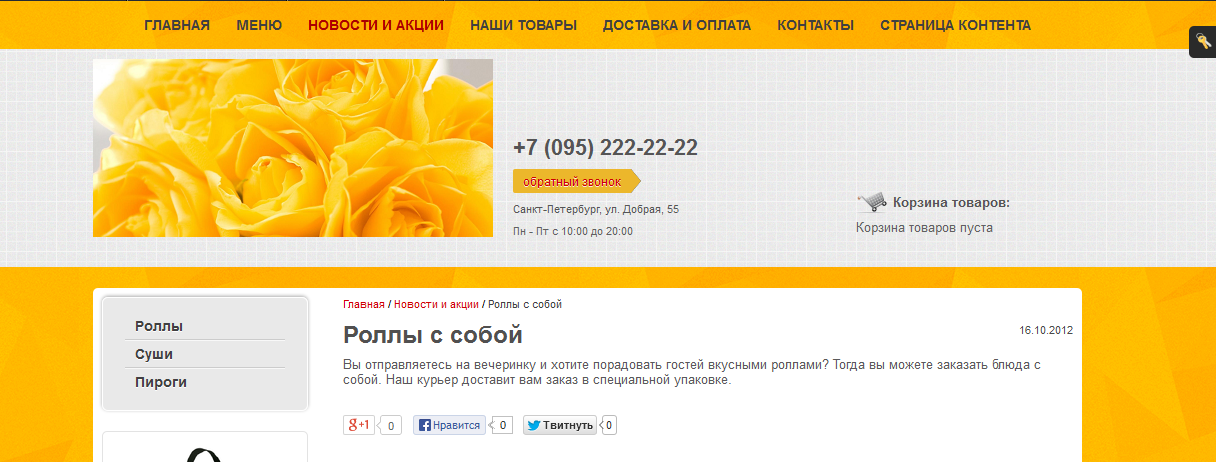
Красной рамкой обведен код, который мы вставляем сейчас. После сохранения, цвет фона элемента изменился на выбранный нами:

Рассмотрим ещё один пример, как при помощи смены фона можно изменить внешний вид сайта:
- "Изменение внешнего вида сайта"
Пример 2. Изменение цвета кнопки.
Изменим цвет кнопки «Обратный звонок». Мы хотим сделать так, чтобы изменился ее цвет до нажатия с оранжевого на изумрудный:

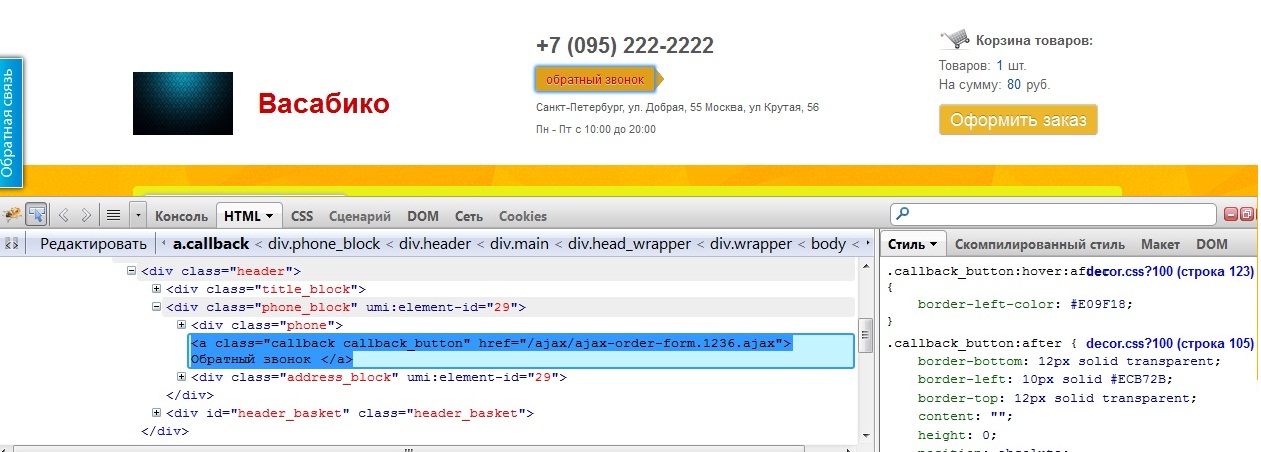
Выбираем необходимый элемент:

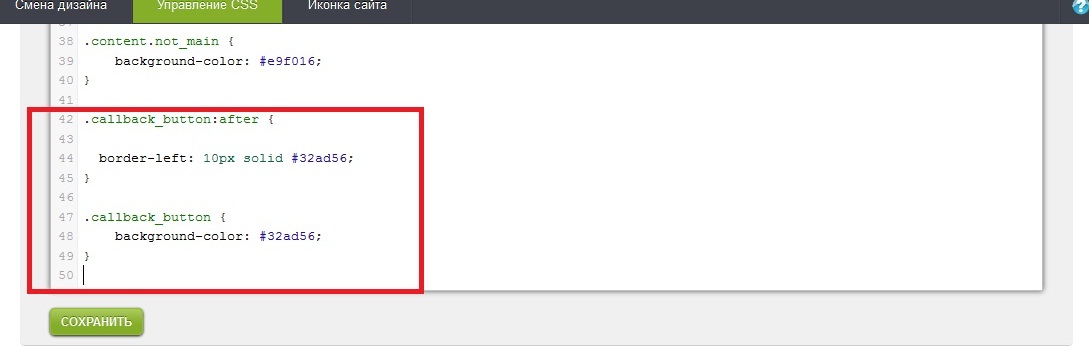
Добавляем код, который изменяет цвет кнопки до нажатия :

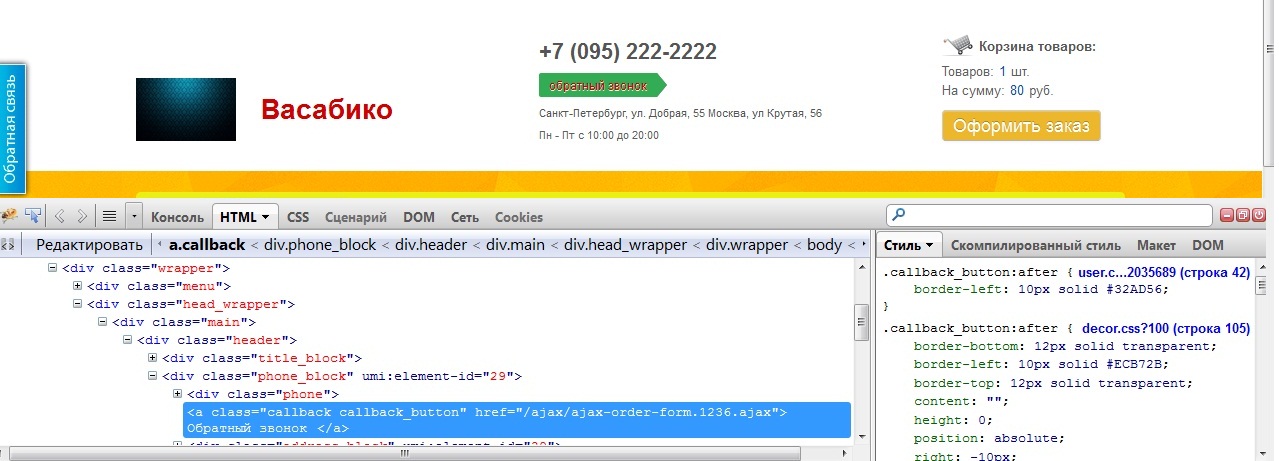
И, нажав на кнопку «Сохранить», смотрим на результат:

Пример 3. Изменение шрифта.
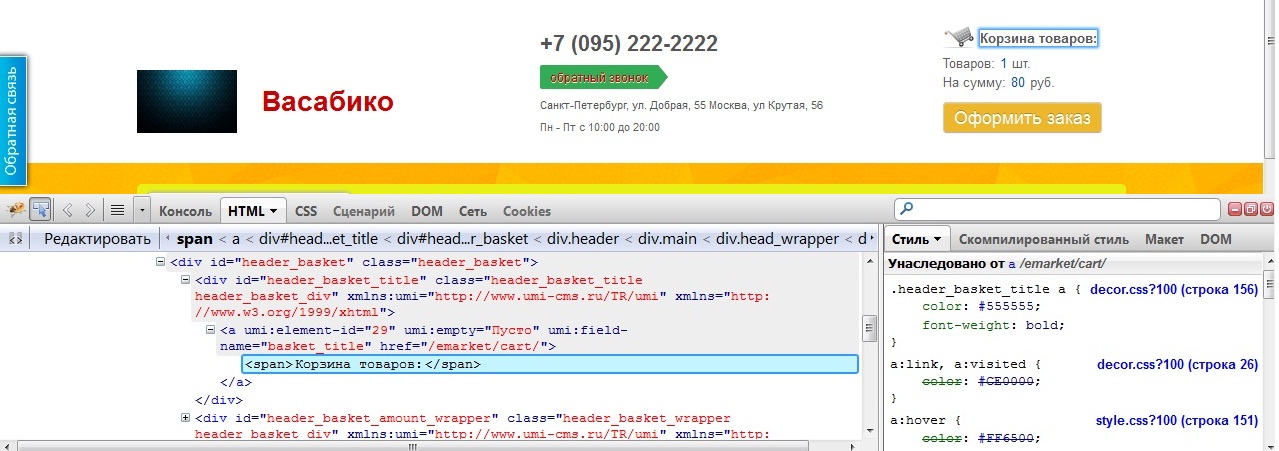
Теперь изменим шрифт кнопки «Корзина товаров». Выбираем нужный нам элемент, ищем нужный участок кода:

Мы хотим сделать эту надпись синей, отображать ее увеличенной и с курсивом. Для этого вставляем следующий код:
И видим, как изменилась кнопка «Корзина товаров»:
Пример 4. Изменение стиля заголовков.
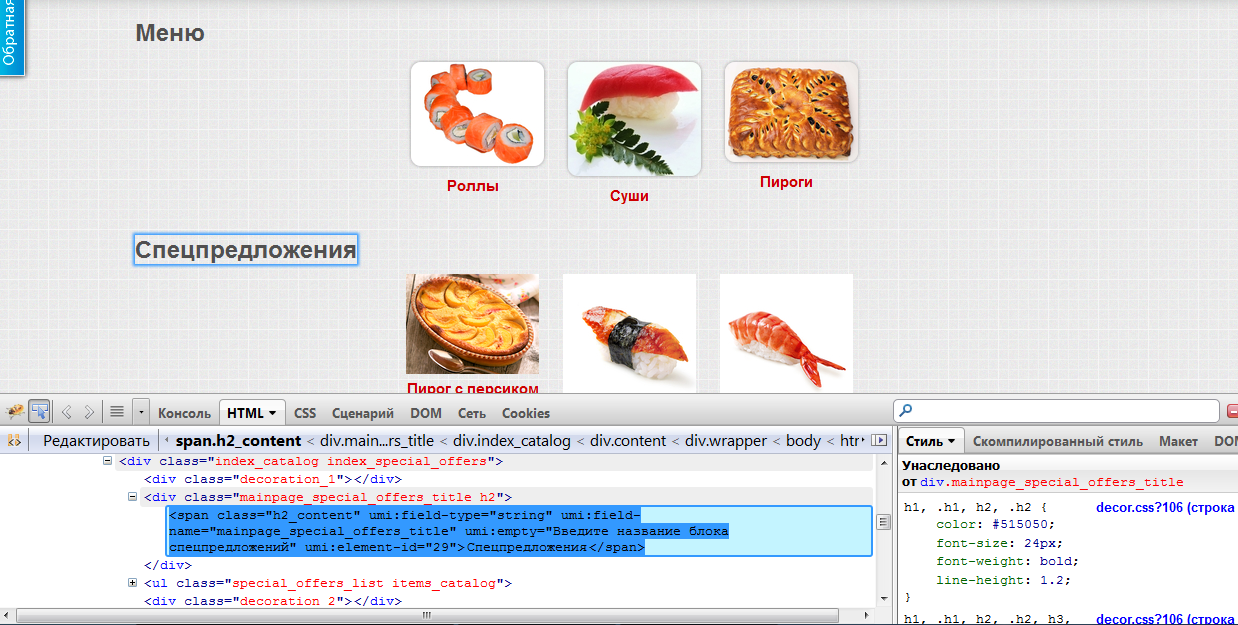
При редактировании заголовков не появляется поле визуального редактора, и изменить их цвет, размер и шрифт можно только с помощью CSS. Итак, выбираем заголовки и видим, что у класса "h2_content" нет определенного готового правила.

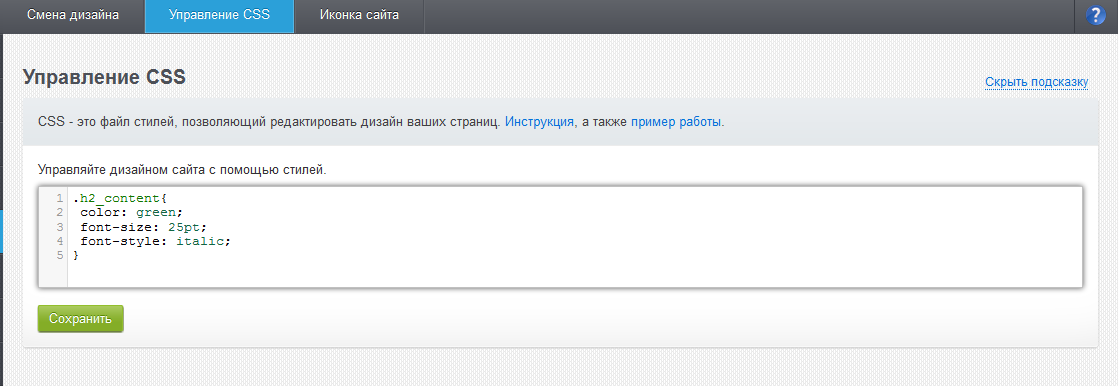
В этом случае, нам необходимо самостоятельно сначала придумать необходимое правило к этому классу. Изменим цвет заголовков на зеленый, сделаем шрифт больше и курсивом:

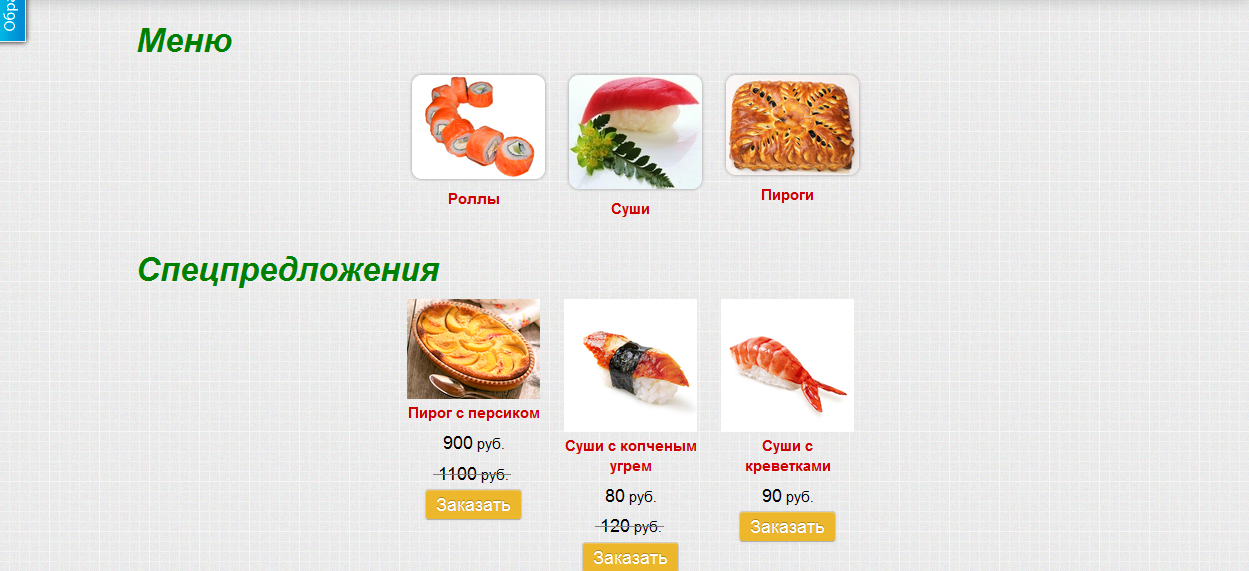
И, после сохранения изменений, посмотрим на изменившиеся заголовки:

Пример 5. Изменение стиля ссылок.
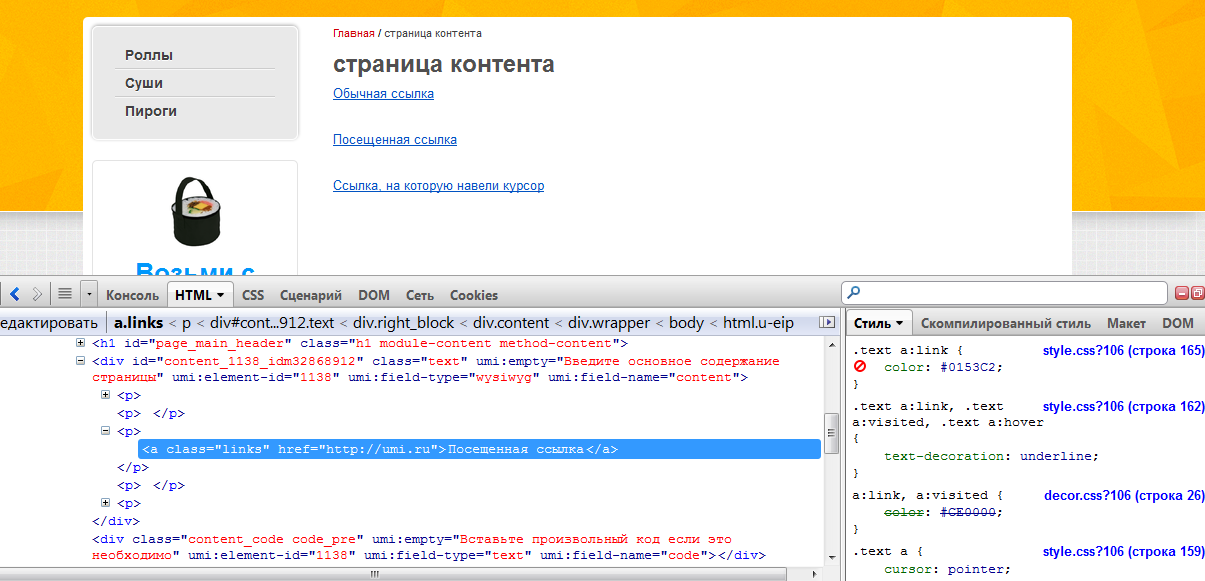
Ссылка может иметь несколько состояний. Например, есть посещенные и не посещенные ссылки, также можно задавать выделение ссылки курсором. Возьмем страницу с 3 ссылками, выделим ссылку курсором и в окне firebug в разделе Стиль нажмем на style.css?106(строка 165).

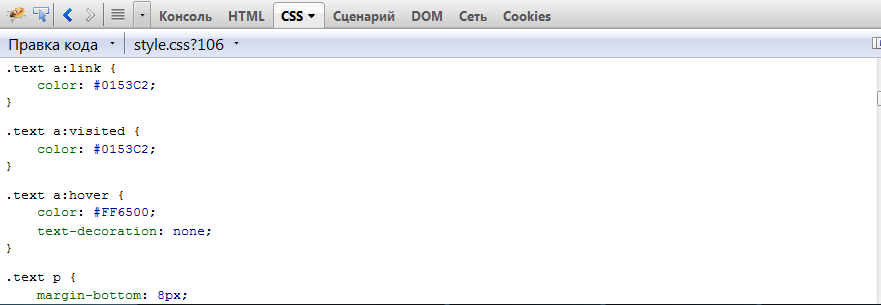
Как только мы кликнем на эту ссылку, нам раскроется файл style.css на 165 строке, и мы сможем увидеть как описаны правила ссылок.

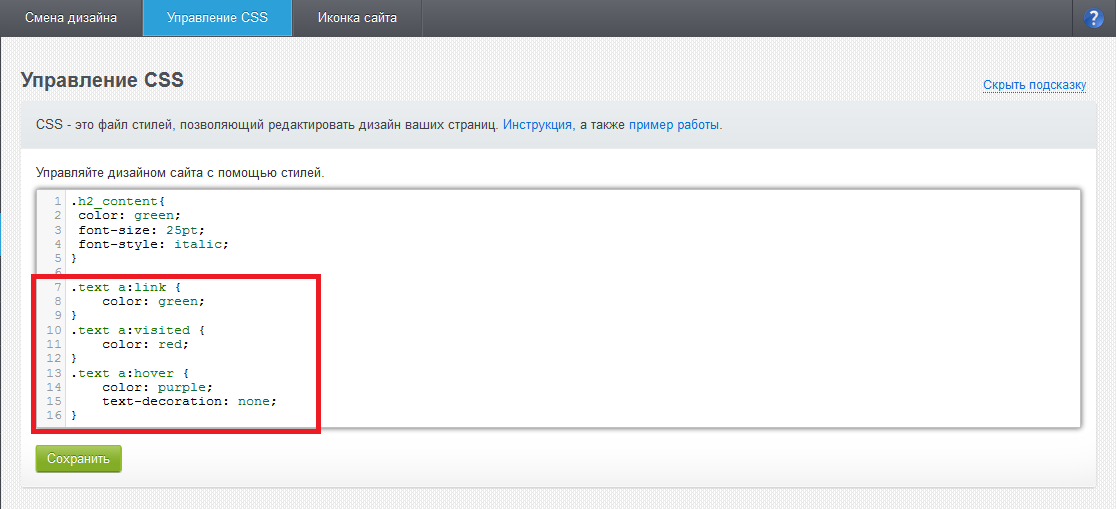
Псевдокласс link отвечает за не посещенные ссылки, visited - за посещенные. Псевдокласс hover срабатывает при наведении курсора. Изменим цвет не посещенных ссылок на зеленый, цвет посещенных - на красный, а при наведении цвет сделаем фиолетовым и уберем подчеркивание ссылки (за это отвечает правило text-decoration:none):

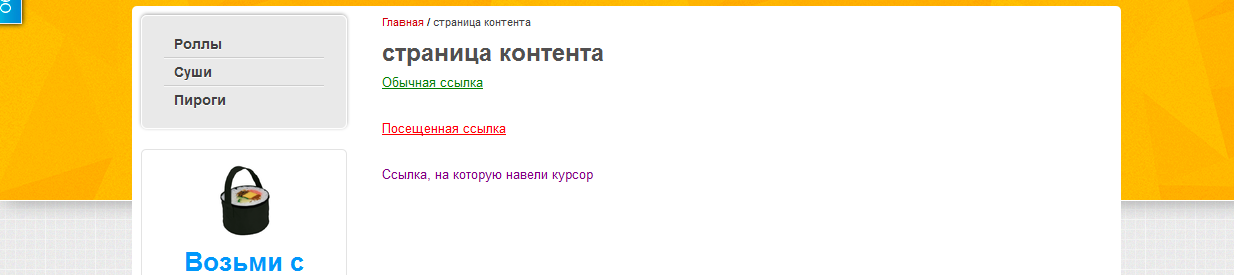
Теперь ссылки внешне выглядят совершенно по-другому:

Пример 6. Сдвиг и размер блоков.
За расстояние между элементами отвечает правило margin, за расстояние между контентом элемента и его границей - padding. Изменить ширину блоку можно с помощью правила width. Выберем элемент, который мы будем изменять:

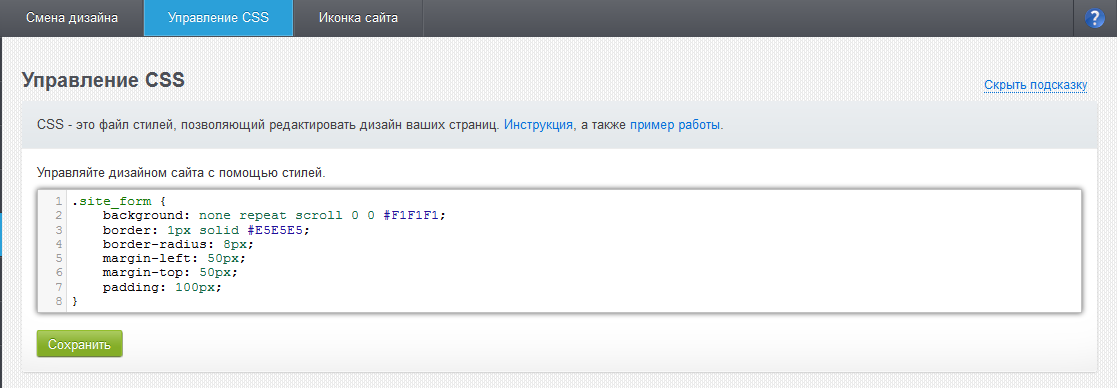
Теперь запишем следующие изменения: увеличим padding до 100 пикселей, и установим отступ margin сверху и слева по 50 пикселей:

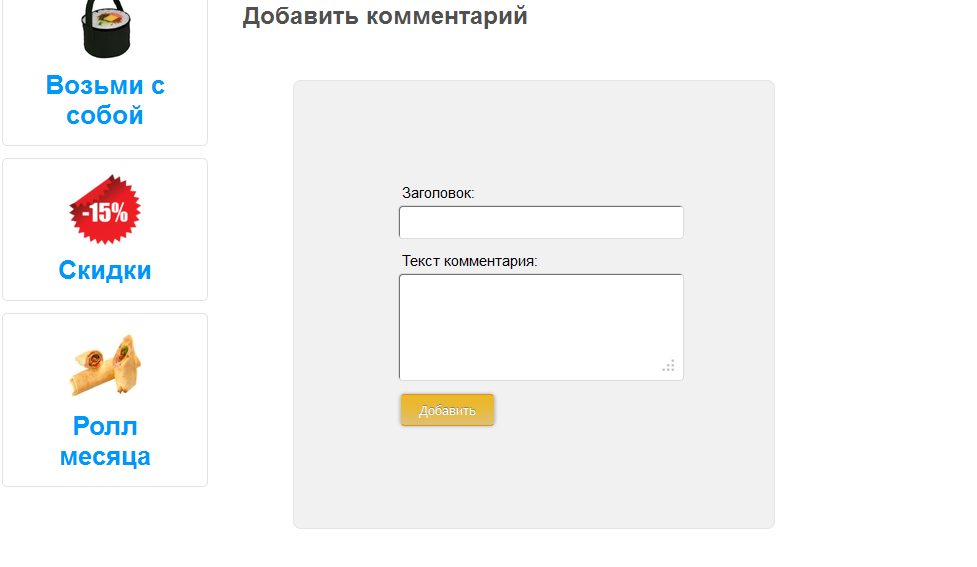
Внешний вид элемента станет таким:

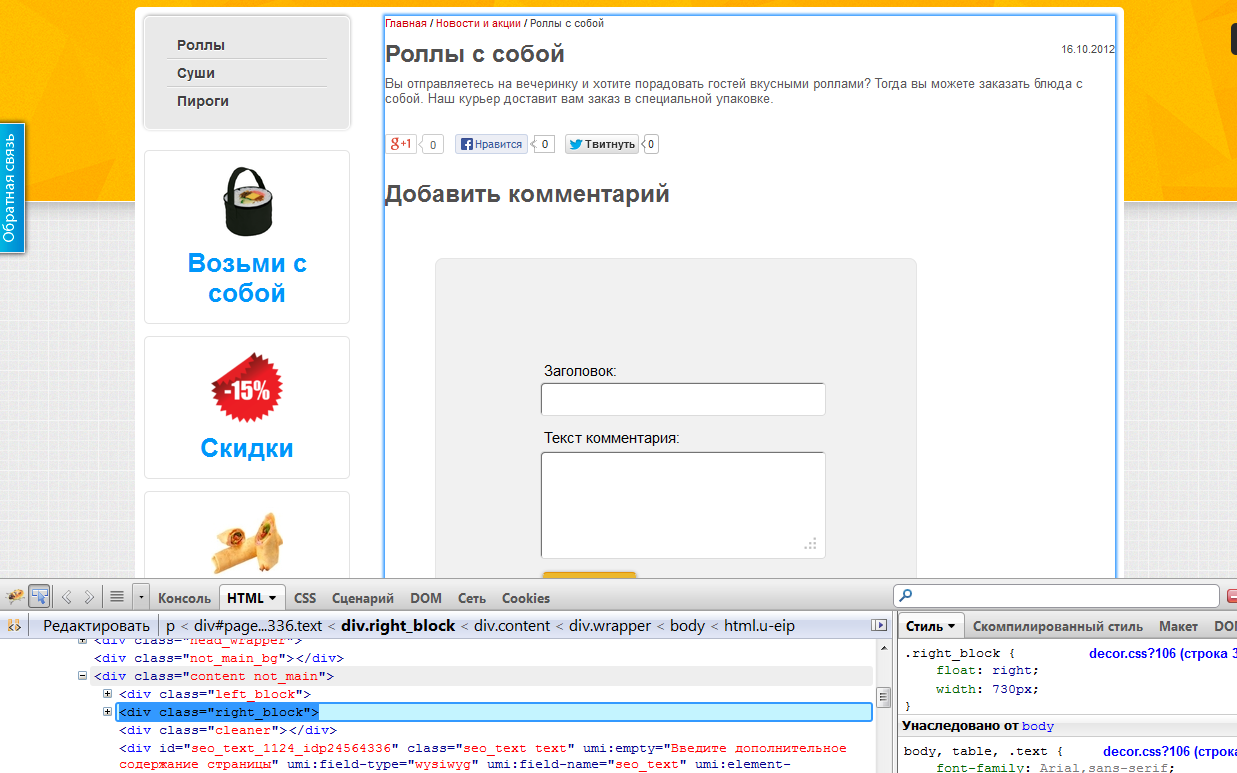
Теперь изменим ширину элемента. Выделяем нужный элемент

и добавляем измененное правило для класса .right_block - уменьшим его ширину width на 200 пикселей:

Теперь блок стал заметно уже:

Пример 7. Рамки блоков.
Вы можете изменять границу блоков с помощью правила border - например, задавать закругление с помощью border-radius. Также в данном примере рассмотрим как добавлять тень к элементу с помощью box-shadow.

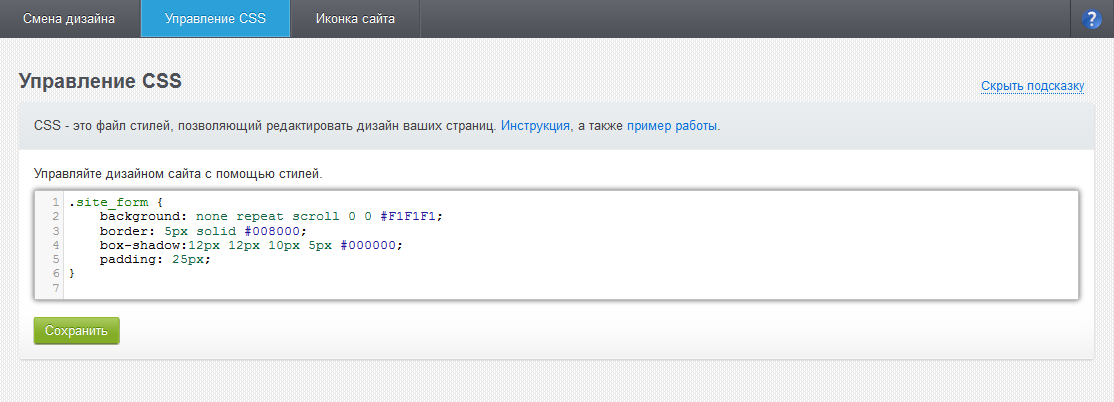
Поставим больше закругление у элемента - увеличим значение border-radius до 50 пикселей, саму границу сделаем жирнее (5 пикселей) и сделаем ее зеленой, также добавим черную тень снизу и справа с помощью box-shadow:

Окончательно элемент будет выглядеть так:

Пример 8. Скрыть элемент.
Вы можете скрыть любой элемент с помощью правила display: none. В качестве примера, скроем надпись в футере сайта:

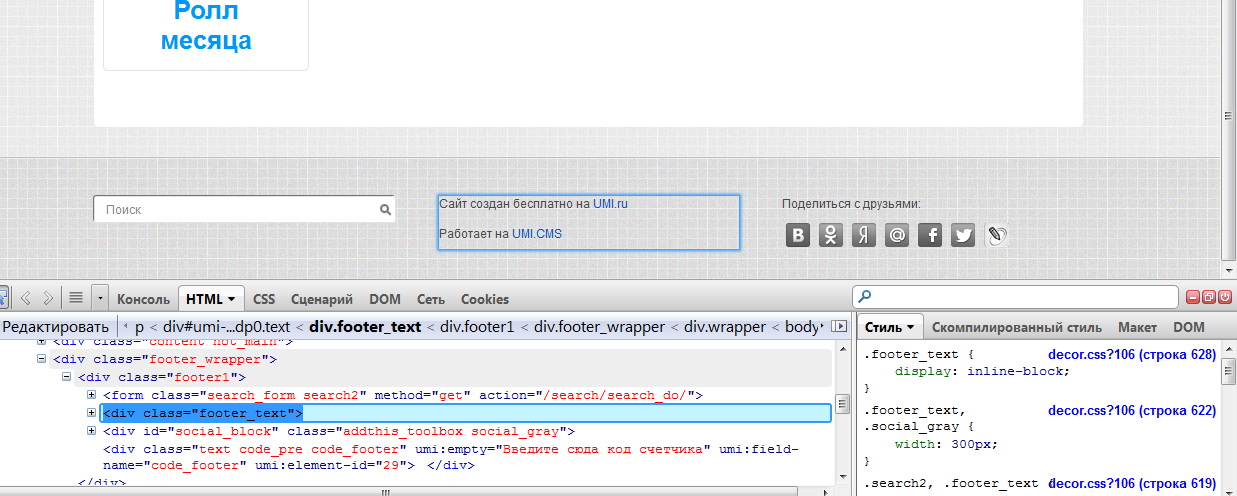
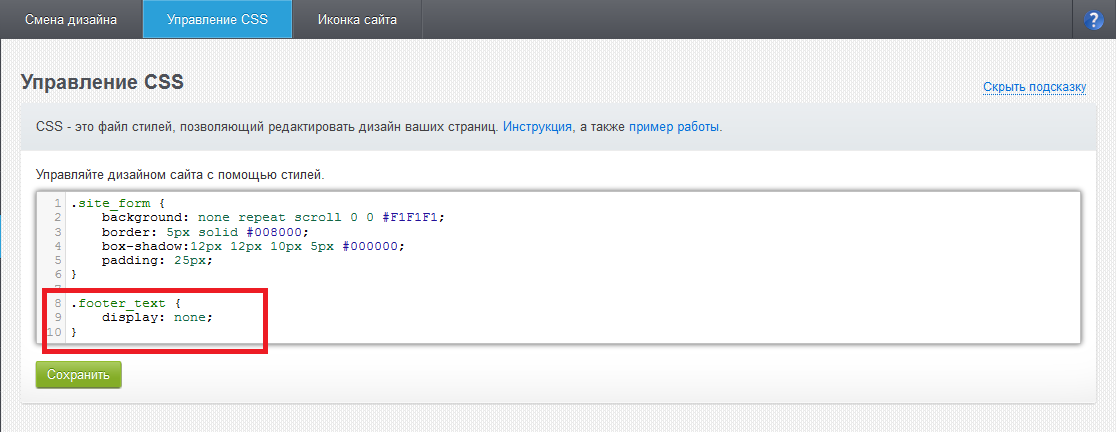
Добавим в CSS редактор правило для класса footer_text, изменив значение параметра display:

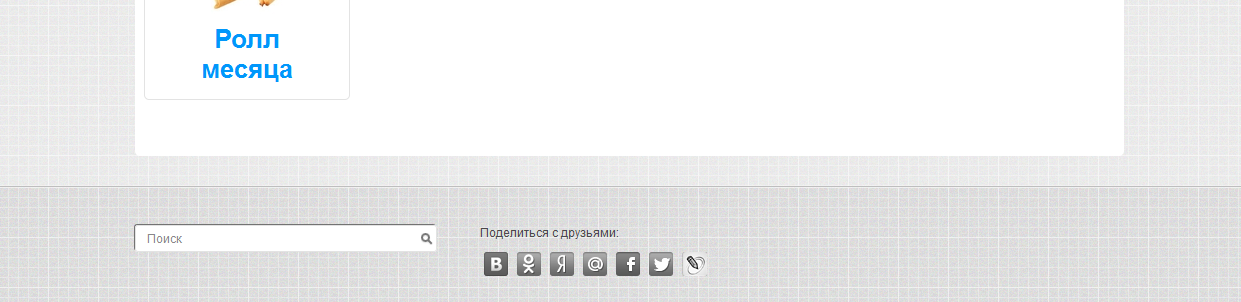
Теперь выбранный текст из футера не будет виден пользователям:

Пример 9. Заменить логотип.
Изначально в шаблонах прописан определенный размер логотипа, и, чтобы залить картинку больше, необходимо сначала скрыть существующий логотип и загрузить новое изображение с помощью background.
Так логотип выглядел до изменений:

Теперь вносим необходимые изменения. Новое изображение Вы можете или загрузить на Ваш сайт, или загрузить на сторонний фото хостинг и указать ссылку оттуда.

После внесения данных правил логотип выглядит следующим образом:



Поделиться с друзьями: